Installation Guide
- Making a New Website? - If you are planning to make a new website, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live website? - If you are planning to use this template on your already live website, you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the userguide below.
I. Making a New Website
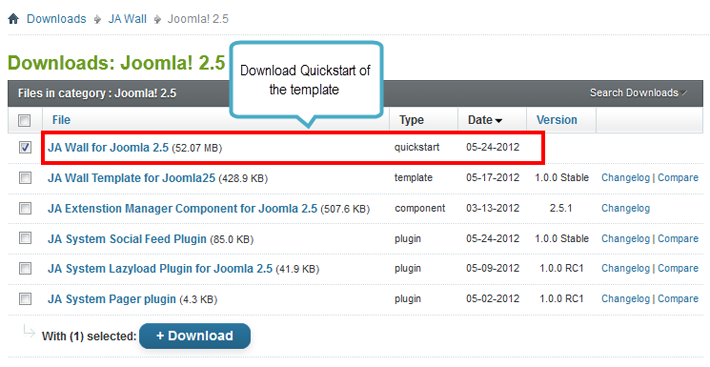
1. Download Quickstart package of JA Wall to your machine.

2. You have 2 options now:
- Upload the zip file to your host and extract it using cPanel or other File Manger Tools if possible.
- If option above not available, you can extract the zip file in your local machine, and upload all file to your host using FTP client program.
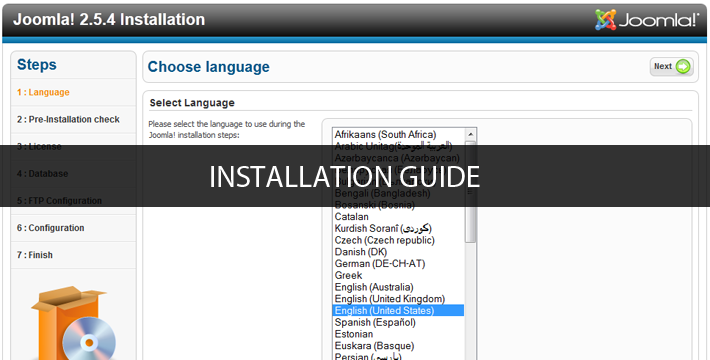
3. Start installation by typing your URL to the quickstart that you have extracted (uploaded). The installation page should be appeared as normal Joomla! installation.
Follow the instruction step by step to complete installation process. While install, you can select to install Sample Database to have all JoomlArt designed content, module and components settings, or you can select to install without sample database that you have to add content and install/configure extensions by yourself.
https://ketokollection.com/index.php/xmas/installation-guide#sigProGalleria1d60a3f5b2
A. Install with Sample database

If you install with sample database, your site will have all supported extensions installed and configured like demo site. But all images are blank images. After installing successfully, you can replace with your won content.

B. Install without Sample database

If you install without sample database, you have to add content and install/configure extensions by yourself. To install/configure extensions like our demo site, follow the user-guide of extension configuration.
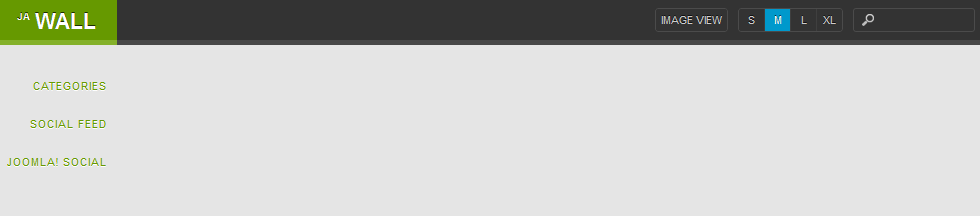
After installing the template without sample data, your site will look like the following image.

Note that it is not error. Now you go to back-end and create a default menu.

Now, in front-end, you will see the layout of the ja wall template. Then add content for your template.

II. Installing on your live website.
Installing on your live website? - If you are planning to use this template on your already live website, you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the userguide of the template.
- Follow this GUIDE to install template to your live site
- Steps for making your current site to look exactly like demo site :
Note that you have to install and configure the extensions come with the template
- JA Pager plugin (new plugin specific for JA Lens only)
- JA Lazyload plugin
- JA Social Feed plugin
To know how to install/configure the extensions, please view the GUIDE
The template uses FeedGator as a third party extention, so to use FeedGator, you have download by yoursefl. Here is the GUIDE on how to use the extension in JA Wall