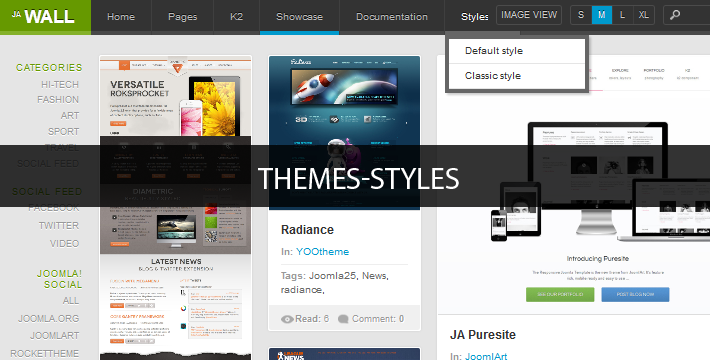
- Default
- Classic
- Blackboard
- Color Block
- Color Block Light
- Minimal List
- Retro
- Teen Life
The following gallery will give you overview of each style.
-
 Click to open image!
Click to open image!
Click to open image!
Click to open image!
-
 Click to open image!
Click to open image!
Click to open image!
Click to open image!
-
 Click to open image!
Click to open image!
Click to open image!
Click to open image!
-
 Click to open image!
Click to open image!
Click to open image!
Click to open image!
-
 Click to open image!
Click to open image!
Click to open image!
Click to open image!
-
 Click to open image!
Click to open image!
Click to open image!
Click to open image!
-
 Click to open image!
Click to open image!
Click to open image!
Click to open image!
-
 Click to open image!
Click to open image!
Click to open image!
Click to open image!
-
 Click to open image!
Click to open image!
Click to open image!
Click to open image!
-
 Click to open image!
Click to open image!
Click to open image!
Click to open image!
https://ketokollection.com/index.php/default/themes-and-styles#sigProGalleriad887108164
The theme-list is located in the: your_site/templates/ja_wall/themes.
To set a specific style for menus, go to: Extensions --> Template Manager --> ja_wall_Default --> Template themes.
https://ketokollection.com/index.php/default/themes-and-styles#sigProGalleriabb90d6a1e6
To create a new theme, follow the instruction below:
- Create new theme folder in: your_site/templates/ja_wall/themes with override CSS file and images.
- Define new theme in the file: your_site/templates/ja_wall/templateDetails.xml.
{codecitation}
<field name="templatecolor" type="list" default="nature"
label="TPL_WALL_FIELD_TEMPLATECOLOR_LABEL"
description="TPL_WALL_FIELD_TEMPLATECOLOR_DESC"
filter="word"
>
<option value="default">TPL_WALL_OPTION_DEFAULT</option>
<option value="classic">Classic</option>
<option value="retro">Retro</option>
<option value="color-block">Color Block</option>
<option value="color-block-light">Color Block Light</option>
<option value="blackboard">Blackboard</option>
<option value="minimalist-dark">Minimal List Dark</option>
<option value="teen-life">Tean Life</option>
<option value="new-theme">New Theme</option>
</field>
{/codecitation}
https://ketokollection.com/index.php/default/themes-and-styles#sigProGalleria3ff21c6af5
II. How to add new template styles
The following steps guide you how to add new template style and enable it in front-end.
1. Build language package
For each style, we need to build a language for it. Each language has 1 XML file to define in Joomla. For example, with style: Style Classic, to create language with language tag = sty-CLS, we create a folder sty-CLS and a file sty-CLS.xml file with content as below.
https://ketokollection.com/index.php/default/themes-and-styles#sigProGalleriaee3ee819de
{codecitation}
<?xml version="1.0" encoding="utf-8"?>
<metafile version="2.5" client="site">
<name>Classic (Style)</name>
<version>2.5.0</version>
<creationDate>2008-03-15</creationDate>
<author>JAWall! Project</author>
<authorEmail>This email address is being protected from spambots. You need JavaScript enabled to view it.</authorEmail>
<authorUrl>www.joomlart.com</authorUrl>
<copyright>Copyright (C) 2005 - 2012 Open Source Matters. All rights reserved.</copyright>
<license>GNU General Public License version 2 or later; see LICENSE.txt</license>
<description>Classic Style for JAWall template</description>
<files>
</files>
<metadata>
<name>Classic (Style)</name>
<tag>sty-CLS</tag>
<rtl>0</rtl>
<locale>en_GB.utf8, en_GB.UTF-8, en_GB, eng_GB, en, english, english-uk, uk, gbr, britain, england, great britain, uk, united kingdom, united-kingdom</locale>
<firstDay>0</firstDay>
</metadata>
<params />
</metafile>
{/codecitation}
2. Install new language package
From back-end of your site, go to: Extensions --> Extension Manager, then select tab: Discover, click on button: Discover then install new created language. The images below show you step-by-step instruction to install new language package.
https://ketokollection.com/index.php/default/themes-and-styles#sigProGalleriabc6a9b37b3
3. Add content language
From back-end of your site, go to: Extensions --> Language Manager, then select tab: Content, click on button: Add to add new Language then enter the information to the form. Note that the Language Tag must be correct as in the xml file (sty-CLS). The images below show you step by step to install new language package.
https://ketokollection.com/index.php/default/themes-and-styles#sigProGalleria7212092ad3
4. Create Template style
From back-end of your site, go to: Extensions --> Template Manager, then select the template you want to display.
https://ketokollection.com/index.php/default/themes-and-styles#sigProGalleria7b7d7b7de9
5. Create menu item
Create menu with menu style = External Url, then enter the following url.
index.php?lang=classic&Itemid=435
Note: The "435" is the itemid of menu item: Home (it can change so you should check the id of the Home menu to get right itemid).
https://ketokollection.com/index.php/default/themes-and-styles#sigProGalleriabdf9635305